ワードプレスでブログ記事を書くのって大変ですよね。
ただ文章を書くだけならまだしも、そこから記事として綺麗に装飾していくとタグ打ちやらショートコード の入力やらマジで時間かかります。
ですが、やはり綺麗に装飾された記事はとても読みやすいですし、出来るだけ拘って作りたいですよね。
Contents
AddQuicktag – WordPress プラグイン
「AddQuicktag」プラグインはワードプレスでよく使うタグやショートコードを登録して、記事を入力する時のビジュアルリッチエディタやテキストエディタに追加できるプラグインです!
このプラグインをインストールすると、文字の装飾、ボックスデザイン、吹き出し、カラムレイアウトから表まで複雑なタグやショートコードをさくっと呼び出して効率が何倍にもアップします。
このプラグイン使ってない人は人生損してるレベル
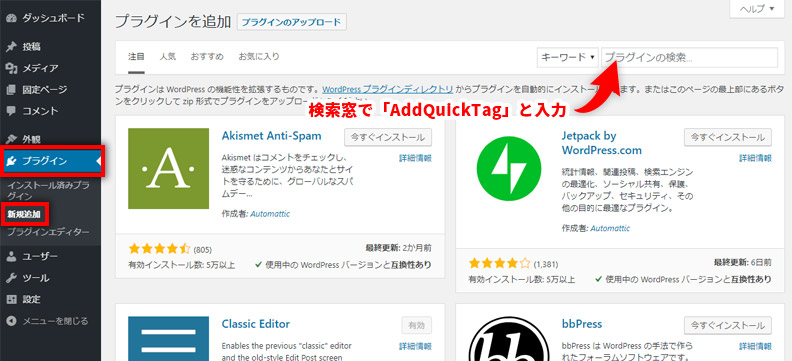
まずAddQuickTagプラグインをインストールする
インストールも他のプラグイン入れる時とまったく同じなので何も難しい事はありません。
プラグインの「新規追加」から「AddQuickTag」を検索する

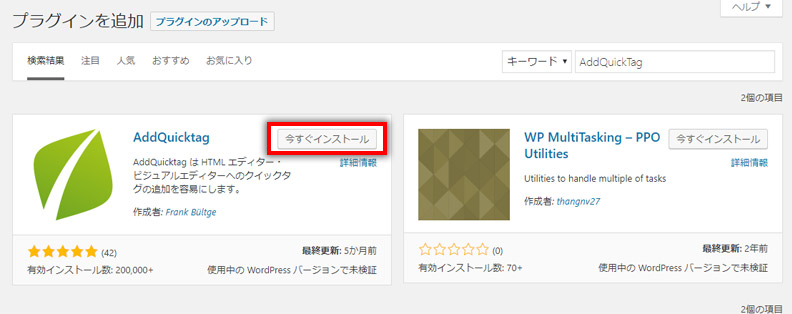
今すぐインストールをクリックする
 検索にてAddQuickTagが見つかったら「今すぐインストール」ボタンをクリックします。
検索にてAddQuickTagが見つかったら「今すぐインストール」ボタンをクリックします。
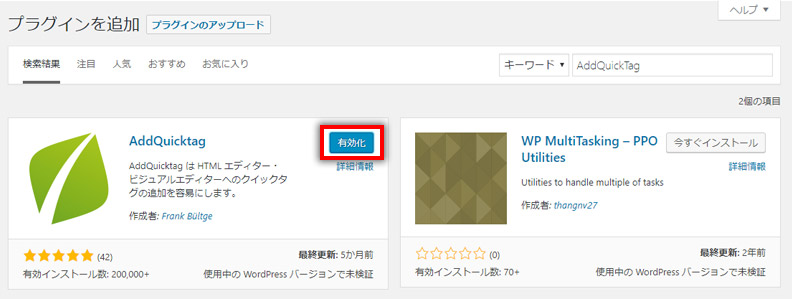
AddQuickTagを有効化にする

続いて「有効化」ボタンをクリックします。
これにてインストールが完了です。
この時点ではプラグインの中身は空っぽなので、続いてタグの設定に進みます。
設定方法や使い方はとってもかんたん!
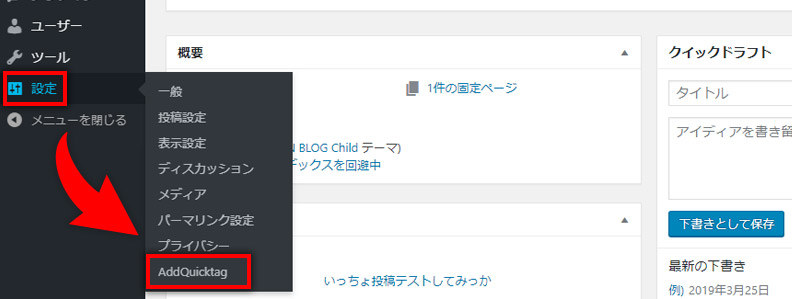
ダッシュボードより「AddQuicktag」の管理画面に入る

作りたいタグの情報を入力する

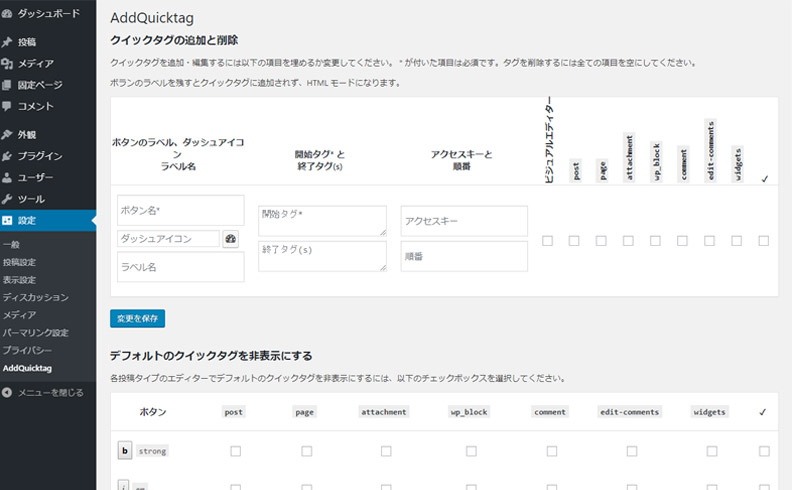
まずこれがAddQuickTagの管理画面です。
なんか色々入力したりチェックを入れるフォームがありますね。
入力しないといけないのは以下の4点だけだから簡単だよ!

タグを登録する
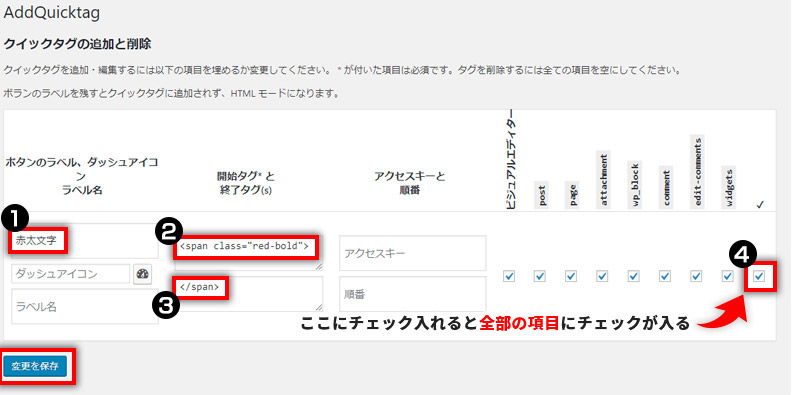
ではさっそくタグを1つ、簡単な例にて以下の内容で登録してみます!

①ボタン名
ここに設定した文字がエディタに表示されます。
使うときの目印となりますので、分かりやすい名前で登録しましょう
今回は「赤太文字」と設定します。
②開始タグ ③終了タグ
まず開始タグを入力します。
今回は赤太文字を作成するので「<span class=”red-bold”>」と入力します。
次に終了タグには<span>の閉じタグになりますので「</span>」と入力します。
<img>タグとか【自己完結型のショートコード】とか要素を囲まないものの場合は開始タグにだけ入れればオッケーです!
また、この部分には文字数制限はないので、カラムレイアウトやtable(表)など、長くて複雑なコードを設定する事も可能です。
④一番右側のチェックボックスにチェックを入れる
ここのチェックボックスは今回作るボタンの設置箇所を指定するのに使います。
「ビジュアルエディタ」や「post」「page」などいろいろ設定箇所を選択できるのですが、一番右側のチェックボックスにチェックを入れると全選択になります。
左側のチェックボックスで記事のコメント欄やウィジェット画面など細かく表示場所の指定ができるのですが、挿入したい場所は大体「ビジュアルエディタ」と「テキストエディタ」くらいなので面倒くさいので全部にチェック入れちゃえばOKです。
最後に「変更と保存」をクリックして設定内容を保存します。
さっそく登録したタグを使用する
ボタンを設置しましたので、早速試してみます。
記事投稿や固定ページの作成に使う「テキストエディタ」と「ビジュアルエディタ」で実践します!
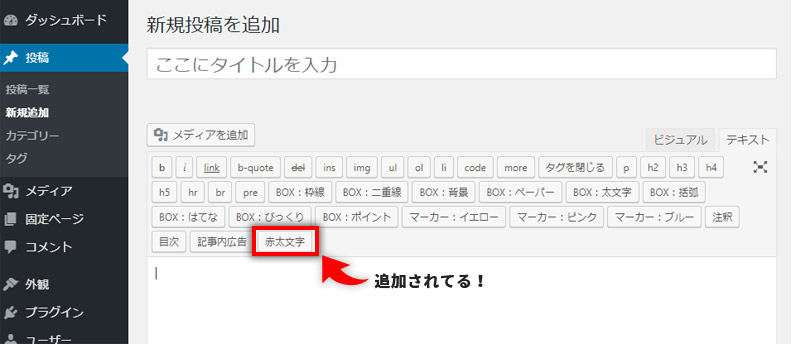
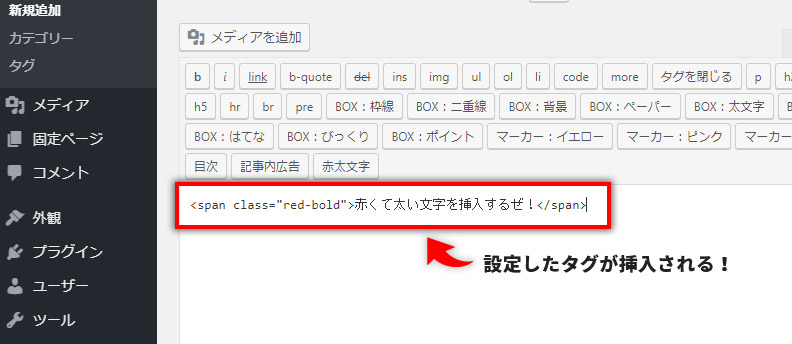
テキストエディタの場合

テキストエディタの場合、上イメージの箇所に「赤太文字」が追加されてます。
そのほかにもテーマ(この場合はLION BLOG)でデフォルトで最初から設定されているボタンも多いですね!
この様にテーマでは使い勝手が良くなるようにボタンが最初から入ってます。
ですが、全てのテーマで最適化されているわけではありません。
より自分や使う人が使いやすいように最適化してあげることが大切です。
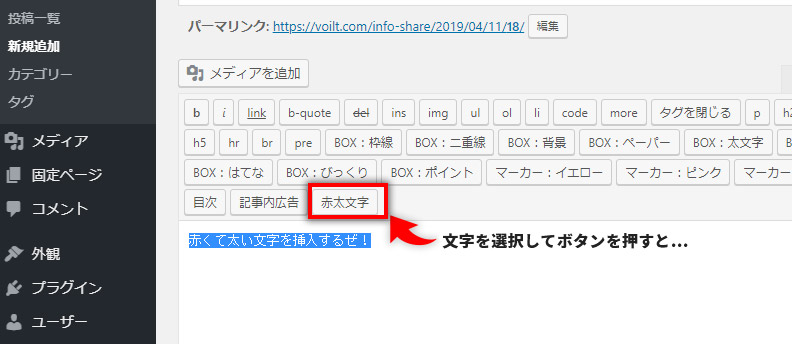
さっそく使ってみる

「赤くて太い文字を挿入するぜ!」とテキストを打ちました。
入力したテキストをマウスドラッグで選択します。
その状態で「赤太文字」ボタンをクリックすると…

上イメージのように<span class=”red-bold”>~~<span>で囲まれた形になります。
超簡単ですね。
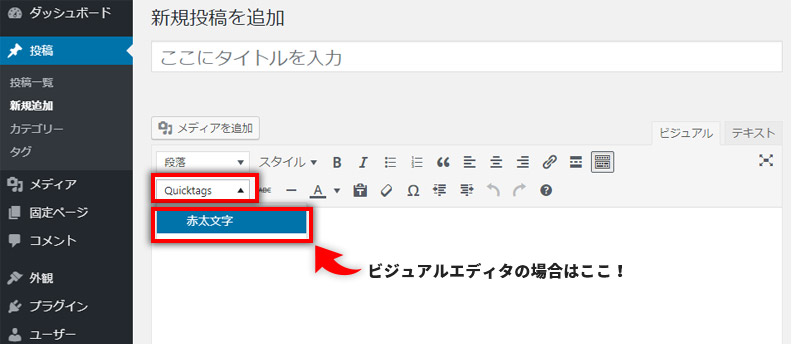
ビジュアルエディタの場合

ビジュアルエディタの場合は「Quicktags」というプルダウンが新しく表示されていて、その中に「赤太文字」が格納されています。
使い方はテキストエディタと同じで、テキスト選択してボタンをクリックするだけです。
以上で基本的な使い方は終わりです。
AddQuicktagには他にも便利な機能がいくつかありあす。
興味がある方はさらに続きをお読みください。
AddQuicktagをさらに便利に使いこなす
これまでの内容で「AddQuicktagプラグイン」を十分に使いこなす事ができますが、他にも細かい機能がありますので解説します。
登録したボタンを好きな順番に並び替える
デフォルトの設定では文字列順に並べられる
AddQuicktagでは登録したボタンの順序が、「登録した順」ではなく「文字列順」になります。」

順序としては、
「数字」→「アルファベット」→「あ~ん~漢字」
となります。
少ないうちは適当でいいですが、登録数が増えてくると探すのも面倒で使い勝手が悪くなりますね。
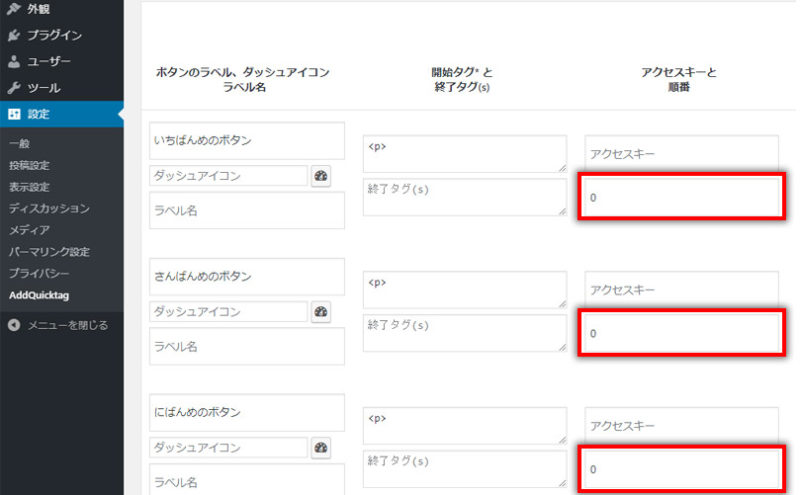
登録したボタンに番号を振って使いやすくしよう
入力箇所は以下となります。
 今はそれぞれが「0」となってますので、そのまま文字列順になっています。
今はそれぞれが「0」となってますので、そのまま文字列順になっています。
例として、「さんばんめのボタン」に「3」を、にばんめのボタンに「2」を入力して「変更を保存」をクリックすると…
 はい、キレイに並び替えが出来ました!
はい、キレイに並び替えが出来ました!
もちろんエディタ内も変更されています。
番号を「1.2.3.4」と綺麗に連番で振っていくと、後に追加する際に並び替えの修正がしにくいです。
大雑把に「10.20.30.40」と振って置けば、後に追加したものを隙間に配置していくことができると思います。
また、「10番代は文字の装飾用」「20番代ボックスレイアウト」みたいにグループでまとめていってもいいですね!
作成したボタンにアイコンをつける(ビジュアルエディタのみ)
作成したボタンに「AddQuicktag」が用意してくれているアイコンを設置できます。
ビジュアルエディタのみに表示されます。
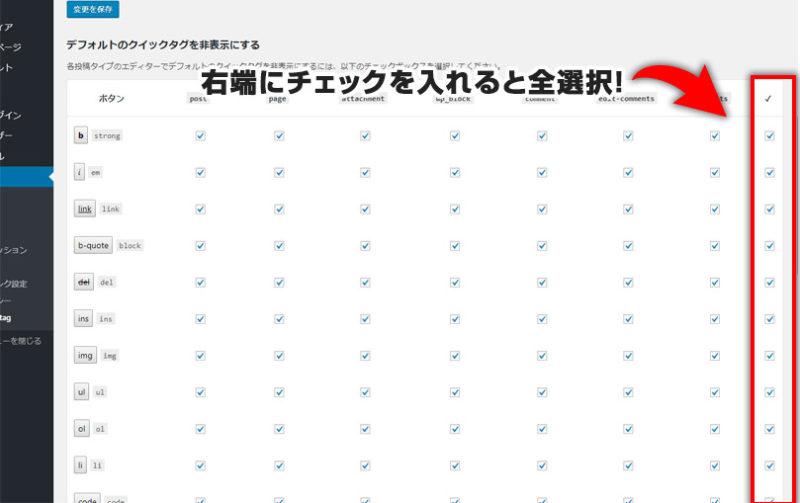
デフォルトのクイックタグから不要なものを非表示にする
テキストエディタにデフォルトで設定してあるクイックタグから、使わないなって思うものを消してエディタをすっきりさせましょう!
以下、必要のないものにチェックを入れて非表示に出来ます。

登録したデータのエクスポートとインポート
登録したボタンデータをエクスポート、別のワードプレス環境でインポートする事ができます。
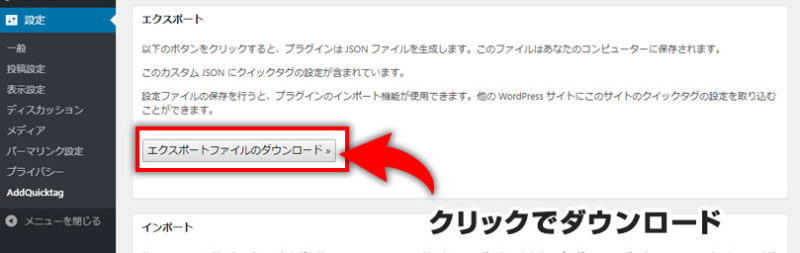
エクスポート手順
「AddQuicktag」管理画面の最下に「ダウンロードボタン」がありますので、そちらからエクスポートファイルのダウンロードを行ってください、

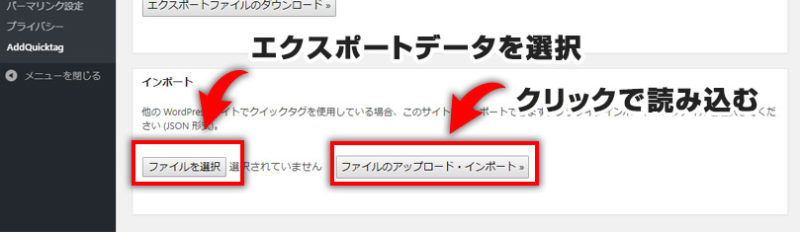
インポート
新しくインポートしたいワードプレスの「AddQuicktag」管理画面に入ってください。
最下より「ファイルを選択」をクリックして、エクスポートデータを選択
「ファイルのアップロード・インポート」をクリックすると読み込みされます。

全てのボタンデータが新しい環境にコピーされますが、当然テーマが変わればCSSは反映されないですし、テーマ固有のショートコードは使用できないです。
あくまでボタンデータのコピーになりますので、使わないボタンは消してしまうかCSSやショートコードは別な手法で新しい環境に移す必要があります。
まとめ AddQuicktagプラグインはワードプレス環境で必須!
決められたタグやショートコードを多用するワードプレスサイトにおいて、「AddQuicktag」はもはや必須のプラグインではないかと思います。
色々なタグやショートコードの登録を駆使して大幅に制作時間を短縮することができます。
また、例えば様々なカラムレイアウトや細かいデザインパターンまで設定すれば、クライアントに自身で更新ができるなるワードプレス環境を提供することも可能です。
全部の機能を使わなくても、とりあえずタグやショートコードを登録して使用するだけでも、十分に作業が捗ると思いますので、是非試してみてください。
























Thank you!!1